The Accessibility Update

Multi-Lingual Support
JS Paint is now largely localized into 26 languages.
How am I releasing so many languages at the initial release of multi-lingual support, you may ask? Well, this project has the somewhat unique opportunity to reuse localizations from an existing program, since it's primarily a remake of MS Paint.
I downloaded and installed 26 versions of Windows 98 in virtual machines, and extracted text from mspaint.exe in each one of them, using a set of scripts that I wrote to to help me automate the process.
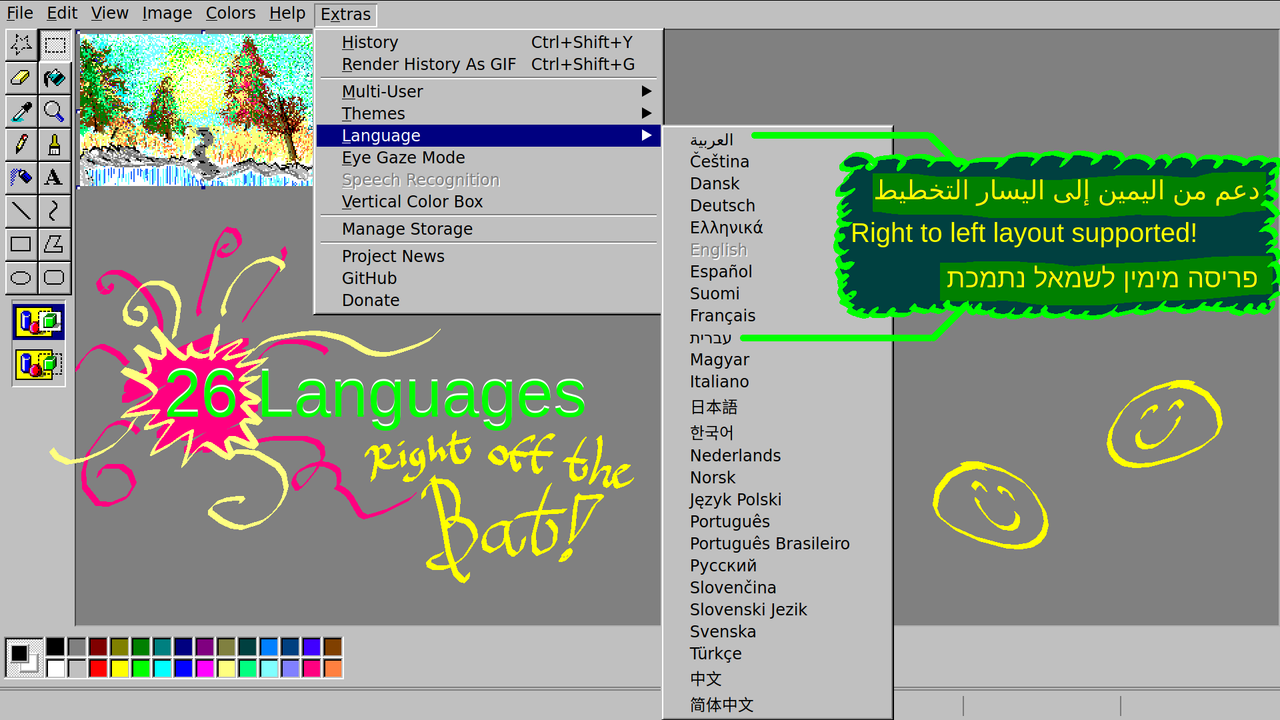
To change the language, go to Extras > Language. Your prefered language may already be detected, if specified in system or browser settings.

For Arabic and Hebrew, right-to-left layout is supported!
I tried my hand at some Arabic calligraphy...

If you want to contribute translations, get in touch! I need to do some technical work to set up for community translations on a public platform, but I'm glad people have already expressed interest in helping translate! (I also want to simplify the language in various parts of the UI before asking people to translate them.)
Eye Gaze Mode

Eye Gaze Mode lets you control JS Paint without using your hands.
It's intended for use with an eye tracker, head tracker, or other coarse input scenario.
You don't need a thousand-dollar eye tracker device to play around with this, just a webcam and some free software.
I recommend Enable Viacam, which is not an eye gaze tracker, but rather a general video movement tracker that you can set up to track your head movement (or your torso or hand or anything else).
Eye tracking via a webcam has a ways to go, but it's also pretty amazing in its own right. Try GazePointer.
Eye gaze tracking requires significant calibration, and if the callibration is off, it's hard to use because you can't look where you want to look to interact with things. This is why I recommend head tracking (if that's an option for you), because then you can freely look around, and control the cursor independently, so if it gets offset, you can just tilt your head a bit.
Eye Gaze Mode is built mainly for people with movement disabilities like ALS or Cerebral Palsy, but it can also just be a sort of magical experience. It can also be frustrating, and takes some practice to master.
A good place to start is coloring lineart using just the Fill tool (![]() ):
):
- Find coloring pages online, and copy and paste them into JS Paint.
- You can convert them to black and white in Image > Attributes, and then switch back to Colors. (This makes it work better with the Fill tool.)
- Enable Eye Gaze Mode with Extras > Eye Gaze Mode and note that it will start clicking where you hover. You can disable this dwell clicking with the eye icon in the bottom of the screen.
- Make the image fill the screen with View > Zoom > Zoom To Window.
Bonus: Since I implemented a vertical color box for Eye Gaze Mode, I decided to make this available as a separate option. Access with Extras > Vertical Color Box.
Speech Recognition

Using only your voice, you can switch tools and colors, pan the view, click on buttons on the screen by name, and use most menu items. You can even say "draw a cat in a party hat" to have JS Paint try to sketch a cat in a party hat.
This feature pairs well with Eye Gaze Mode for a more complete hands free experience.
The feature is only available on Chrome, and only understands English. Note that Chrome sends your voice to Google servers.
Access with Extras > Speech Recognition. If this option is grayed out, your browser is not supported.
JS Paint will show what it thinks you said in the status bar at the bottom of the screen.
There are many synonyms for commands, and often you can do things with very short phrases like "Curve" to switch to the Curve tool. If it's not recognizing your voice for short commands like "Curve" or "Cut", you may want to try longer phrases like "Curve tool" or "Cut selection", as this helps it distinguish the sound as speech, rather than a cough for instance.
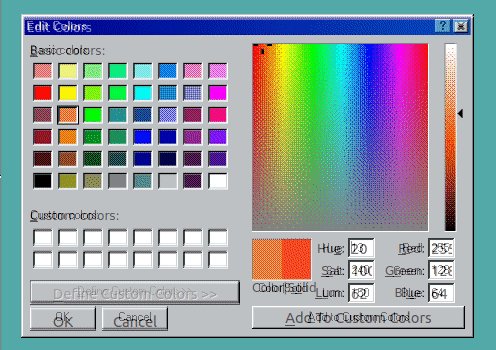
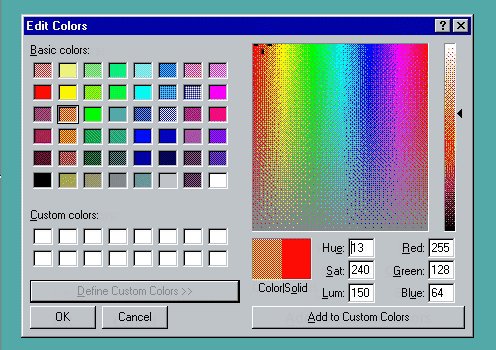
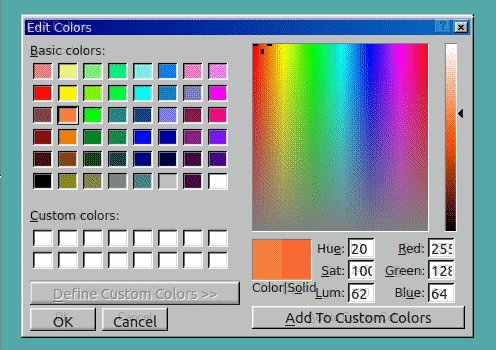
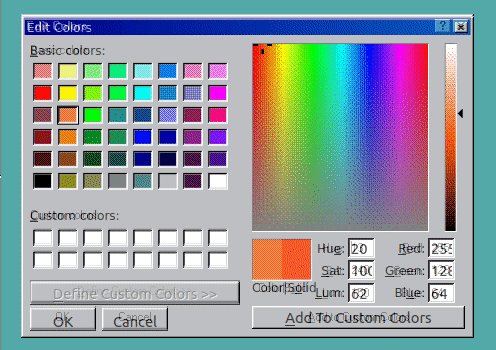
Edit Colors Dialog
I also implemented the Edit Colors dialog. Previously this used the native system color picker, and didn't work for some people.
Access with Colors > Edit Colors or double click a color in the palette to edit.

Keyboard shortcuts are supported in this dialog, and for mobile devices with small screens, I made it treat adding custom colors as a separate screen.
Conclusion
JS Paint is way more accessible now. And futuristic. And cool.
Of course there's always more that could be done. Eye Gaze Mode could use brush stroke smoothing, and Speech Recognition could use general artificial intelligence.
I'd love to see people using JS Paint, especially the Eye Gaze Mode and Speech Recognition, so please, if you don't mind, record yourself on video and send me the video through this form. Maybe I could even make a compilation video. But mainly this lets me know what's actually important to people, and what's confusing, and it gives me motivation to work more on new features.
